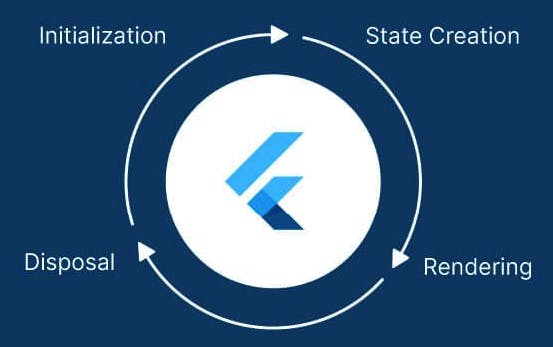
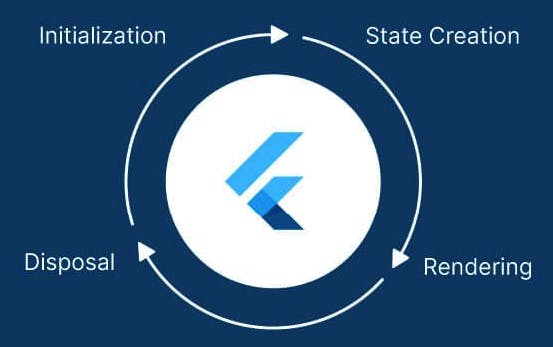
- Stateful widgets in Flutter are those that can change their state over time. The changes could be in user interactions or real-time data updates. Stateful widgets include checkboxes, radio buttons, sliders, form inputs, etc.

import 'package:flutter/material.dart';
class HomeContainer extends StatefulWidget {
const HomeContainer({super.key});
@override
State<HomeContainer> createState() => _HomeContainerState();
}
class _HomeContainerState extends State<HomeContainer> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(),
body: Container(
alignment: Alignment.center,
height: 200,
width: 200,
margin: const EdgeInsets.all(95),
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(10),
color: Colors.redAccent,
boxShadow: const [
BoxShadow(
color: Colors.black,
blurRadius: 8,
offset: Offset(3, 3),
spreadRadius: 6,
),
],
),
child: const Text('data'),
),
);
}
}