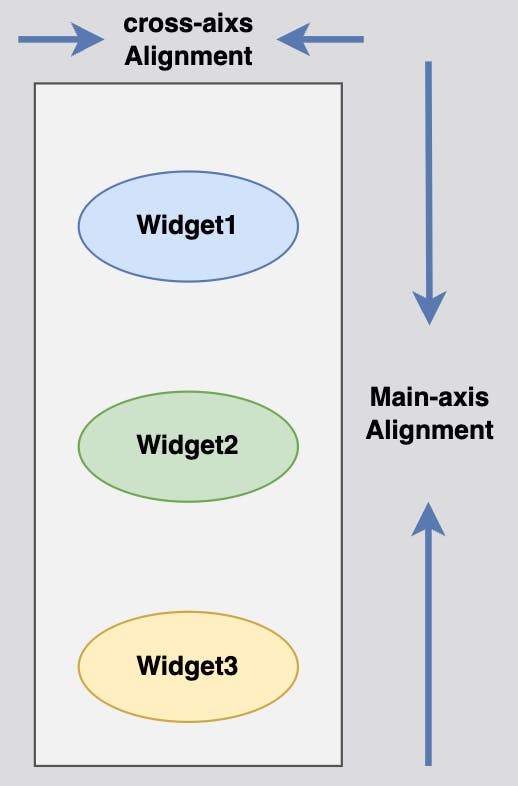
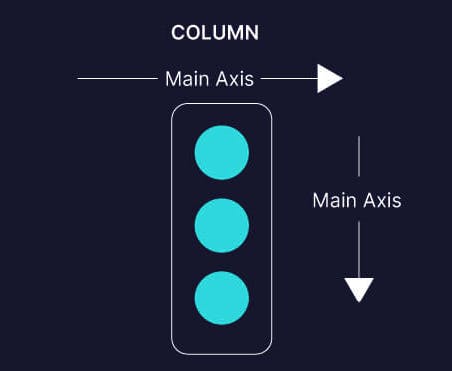
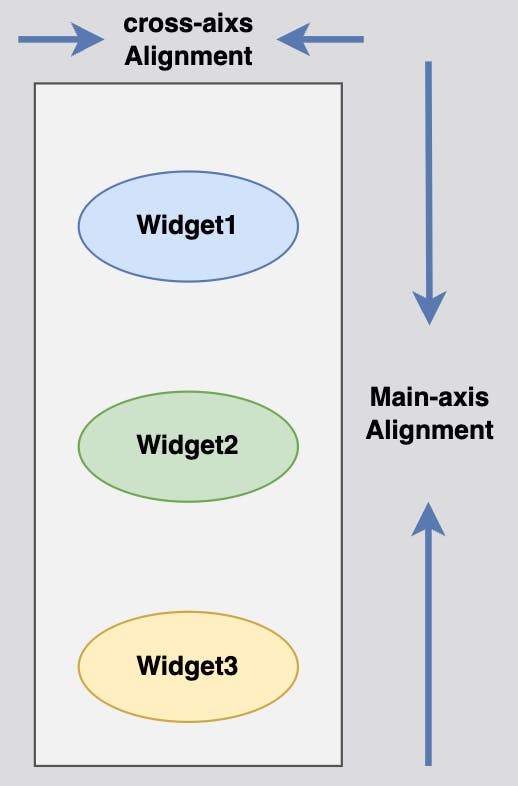
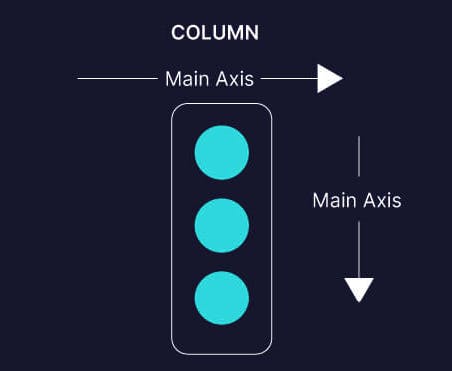
- Column widget is one of Flutter application's most commonly used layout patterns. It is a multi-child widget that displays its children in a vertical array. This widget is widely used to create user interfaces with multiple components organized in a vertical arrangement. Its main-axis alignment is vertical, as shown in the below image:

- The
Column widget provides a constructor with various parameters to customize its behaviour and layout.

Example :
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text('Flutter Column Widget')),
body: Column(
children: [
const Text('Hii This is a Column widget '),
Container(height: 100, width: 100, color: Colors.brown),
const Text('Hii This is a Column widget '),
Container(height: 100, width: 100, color: Colors.yellow),
const Text('Hii This is a Column widget '),
Container(height: 100, width: 100, color: Colors.brown),
const Text('Hii This is a Column widget '),
Container(height: 100, width: 100, color: Colors.yellow),
const Text('Hii This is a Column widget '),
Container(height: 100, width: 100, color: Colors.orange),
],
),
),
));
}
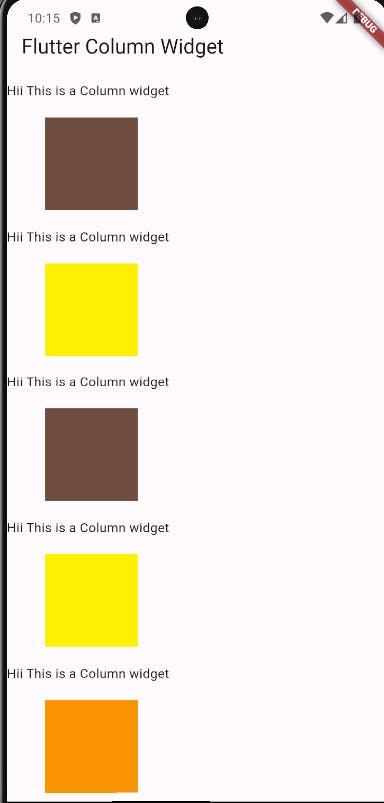
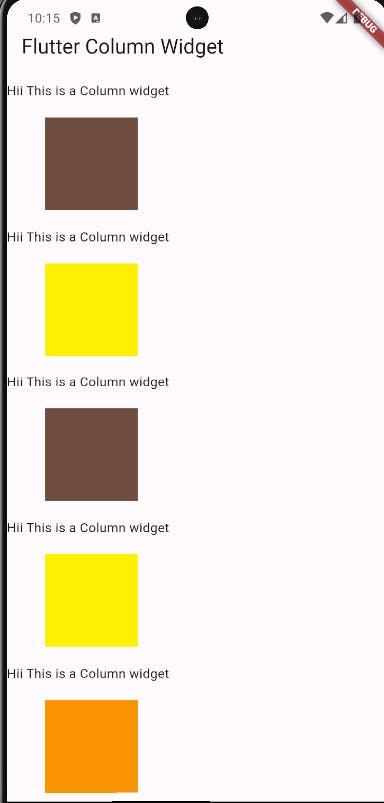
Output :

import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text('Flutter Column Widget')),
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.center,
textDirection: TextDirection.ltr,
children: [
const Text('Hii This is a Column widget '),
Container(height: 100, width: 100, color: Colors.brown),
const Text('Hii This is a Column widget '),
Container(height: 100, width: 100, color: Colors.yellow),
const Text('Hii This is a Column widget '),
Container(height: 100, width: 100, color: Colors.brown),
const Text('Hii This is a Column widget '),
Container(height: 100, width: 100, color: Colors.yellow),
const Text('Hii This is a Column widget '),
Container(height: 100, width: 100, color: Colors.orange),
],
),
),
));
}