Drawer :
- Drawer widget is used to provide access to various destinations and functions within your application. It is symbolized by three horizontal parallel lines at the top of the scaffold. The drawer moves horizontally from the edge of the scaffold, allowing navigation to different routes in the Flutter app.
Constructors :
Syntax :
Drawer({Key key, double elevation: 16.0, Widget child, String semanticLabel})
Properties:
child: Represents the widgets below this widget in the tree.
hashCode: Indicates the hash code for this object.
key: Manages how one widget replaces another widget in the tree.
runtimeType: Shows a representation of the runtime type of the object.
elevation: Specifies the z-coordinate where this drawer is positioned relative to its parent.
semanticLabel: Provides the semantic label of the dialogue used by accessibility frameworks to announce screen transitions when the drawer is opened and closed.
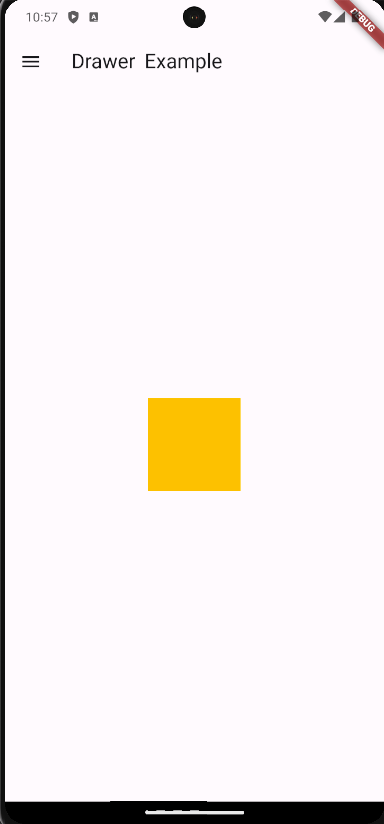
Example :
import 'package:flutter/material.dart';
void main() {
runApp(const MaterialApp(
home: DrawerExample(),
));
}
class DrawerExample extends StatefulWidget {
const DrawerExample({super.key});
@override
State<DrawerExample> createState() => _DrawerExampleState();
}
class _DrawerExampleState extends State<DrawerExample> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Drawer Example'),
),
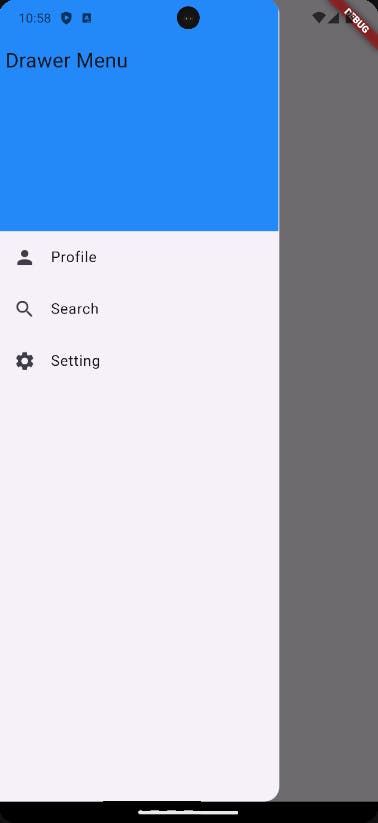
drawer: Drawer(
child: ListView(
padding: const EdgeInsets.all(1),
children: <Widget>[
Container(
height: 50,
color: Colors.blue,
),
Container(
height: 200,
width: 200,
color: Colors.blue,
child: const Padding(
padding: EdgeInsets.only(left: 7),
child: Text(
'Drawer Menu',
style: TextStyle(fontSize: 22),
),
),
),
ListTile(
title: const Text('Profile'),
onTap: () {},
leading: const Icon(Icons.person),
),
ListTile(
title: const Text('Search'),
onTap: () {},
leading: const Icon(Icons.search),
),
ListTile(
title: const Text('Setting'),
onTap: () {},
leading: const Icon(Icons.settings),
),
],
),
),
body: Center(
child: Container(
height: 100,
width: 100,
color: Colors.amber,
),
),
);
}
}