FlutterLogo :
FlutterLogo widget is as simple as it sounds, it is just the flutter logo in the form of an icon. This widget also comes built-in with flutter SDK.
This widget can found its use as a placeholder for an image or icon.
Constructor of FlutterLogo Class :
const FlutterLogo(
{Key key,
double size,
Color textColor: const Color(0xFF757575),
FlutterLogoStyle style: FlutterLogoStyle.markOnly,
Duration duration: const Duration(milliseconds: 750),
Curve curve: Curves.fastOutSlowIn}
)
Example :
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Row(
children: [
Row(
children: [
Text('Flutter Logo Widget'),
FlutterLogo(
size: 30,
)
],
),
],
),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
margin: const EdgeInsets.only(left: 110),
height: 200,
width: 200,
child: const FlutterLogo(
size: 15,
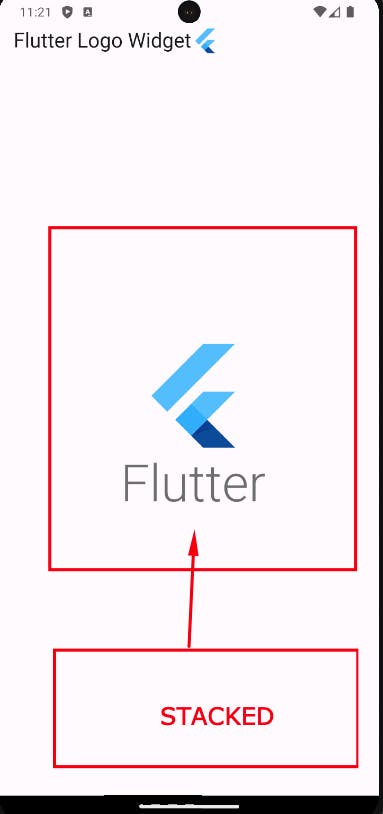
style: FlutterLogoStyle.stacked,
textColor: Colors.black,
curve: Curves.linear,
),
),
],
),
),
));
}
Output :

Example :
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Row(
children: [
Row(
children: [
Text('Flutter Logo Widget'),
FlutterLogo(
size: 30,
)
],
),
],
),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
margin: const EdgeInsets.only(left: 110),
height: 200,
width: 200,
child: const FlutterLogo(
size: 15,
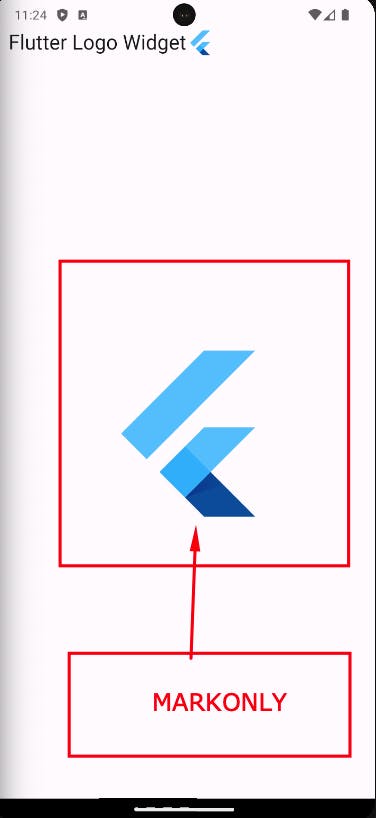
style: FlutterLogoStyle.markOnly,
textColor: Colors.black,
curve: Curves.linear,
),
),
],
),
),
));
}
Output :

Example :
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Row(
children: [
Row(
children: [
Text('Flutter Logo Widget'),
FlutterLogo(
size: 30,
)
],
),
],
),
),
body: Column(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Container(
margin: const EdgeInsets.only(left: 110),
height: 200,
width: 200,
child: const FlutterLogo(
size: 15,
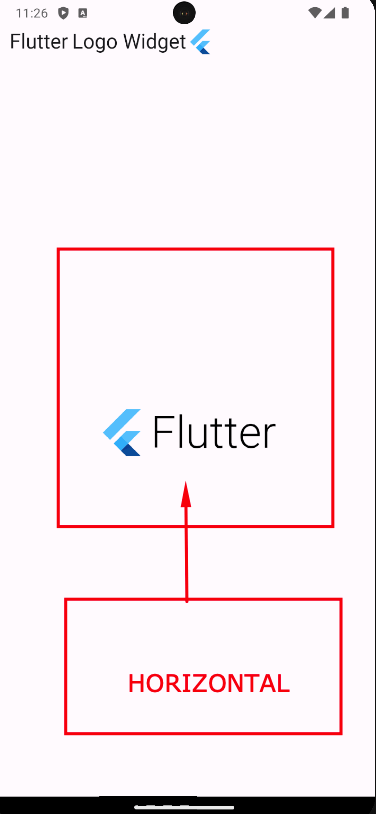
style: FlutterLogoStyle.horizontal,
textColor: Colors.black,
curve: Curves.linear,
),
),
],
),
),
));
}
Output :

FlutterLogoFlutter-FlutterLogo-widget FlutterFlutter ExamplesFlutter WidgetsFlutter SDKFlutterMobile FlutterframeworkFlutterTutorial, CrossPlatformAppDevelopment, FlutterSeries, MobileAppDevelopment, FlutterUI, FlutterAdvantages, NativeFeel, CodeOnceRunEverywhere, FlutterFramework, GoogleFlutter, DartProgramming, UIWidgets, FlutterAnimation, FlutterWidgets, FlutterPerformance, FlutterApp, FlutterDevelopment, FlutterCoding, MobileUI, WebUI, DesktopUI, FlutterBeginner, FlutterAdvanced, FlutterTipsAndTricks, FlutterCommunity, FlutterLearning, FlutterApps, FlutterProjects, AppDevelopmentTutorialflutter widgetflutterwebviewFlutterWidgetsDevopsDevops articles