Icon Widget :
Icon class in Flutter is used to show specific icons in our app. Instead of creating an image for our icon, we can simply use the Icon class for inserting an icon in our app.
Syntax :
Icon( key key, size, color, semanticLabel, textDirection )
Example :
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: DefaultTabController(
length: 4,
child: Scaffold(
appBar: AppBar(
leading: const FlutterLogo(size: 20),
title: const Text('Icon Widget'),
backgroundColor: Colors.blue,
bottom: const TabBar(tabs: [
Icon(Icons.music_note),
Icon(Icons.video_call),
Icon(Icons.notifications),
Icon(Icons.phone),
]),
),
body: const TabBarView(children: [
Icon(Icons.music_note, size: 100, semanticLabel: 'Music'),
Icon(Icons.video_call, size: 100, semanticLabel: 'Video call'),
Icon(Icons.notifications, size: 100, semanticLabel: 'notification'),
Icon(Icons.phone, size: 100, semanticLabel: 'Phone'),
]),
),
),
));
}
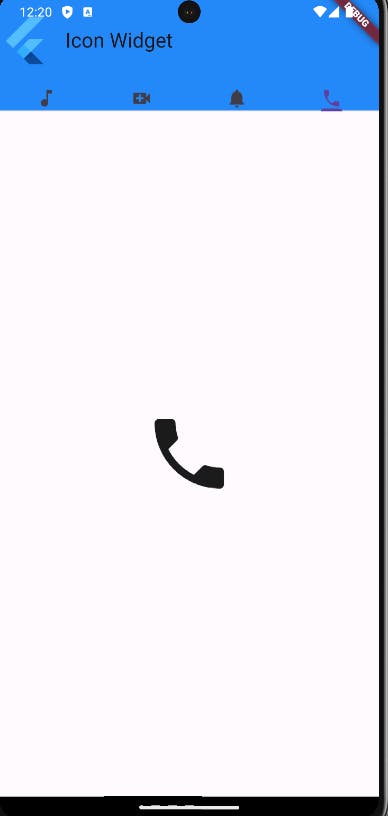
Output :

icon widgetFlutterFlutter ExamplesFlutter WidgetsFlutter SDKflutter-icon-widgetflutter iconsFlutterTutorial, CrossPlatformAppDevelopment, FlutterSeries, MobileAppDevelopment, FlutterUI, FlutterAdvantages, NativeFeel, CodeOnceRunEverywhere, FlutterFramework, GoogleFlutter, DartProgramming, UIWidgets, FlutterAnimation, FlutterWidgets, FlutterPerformance, FlutterApp, FlutterDevelopment, FlutterCoding, MobileUI, WebUI, DesktopUI, FlutterBeginner, FlutterAdvanced, FlutterTipsAndTricks, FlutterCommunity, FlutterLearning, FlutterApps, FlutterProjects, AppDevelopmentTutorialflutter widgetFlutterWidgetsframeworkDevopsDeveloperFlutterwidgets