Image Widget :
- Image is a widget that is responsible for displaying images in the Flutter app. There are several ways to load images onto the Flutter app. There are lots of parameters that we can alter to get the desired image in the desired format.
Example :
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: DefaultTabController(
length: 3,
child: Scaffold(
appBar: AppBar(
leading: const FlutterLogo(size: 20),
title: const Text('Image Widget'),
backgroundColor: Colors.blue,
bottom: const TabBar(tabs: [
Image(
image: NetworkImage(
'https://dfstudio-d420.kxcdn.com/wordpress/wp-content/uploads/2019/06/digital_camera_photo-1080x675.jpg',
)),
Image(image: NetworkImage('https://buffer.com/library/content/images/size/w1200/2023/10/free-images.jpg')),
Image(
image: NetworkImage(
'https://dfstudio-d420.kxcdn.com/wordpress/wp-content/uploads/2019/06/digital_camera_photo-1080x675.jpg',
)),
]),
),
body: const TabBarView(children: [
Image(
image: NetworkImage(
'https://dfstudio-d420.kxcdn.com/wordpress/wp-content/uploads/2019/06/digital_camera_photo-1080x675.jpg',
)),
Image(
image: NetworkImage(
'https://buffer.com/library/content/images/size/w1200/2023/10/free-images.jpg',
)),
Image(
image: NetworkImage(
'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSlrZqTCInyg6RfYC7Ape20o-EWP1EN_A8fOA&usqp=CAU',
)),
]),
),
),
));
}
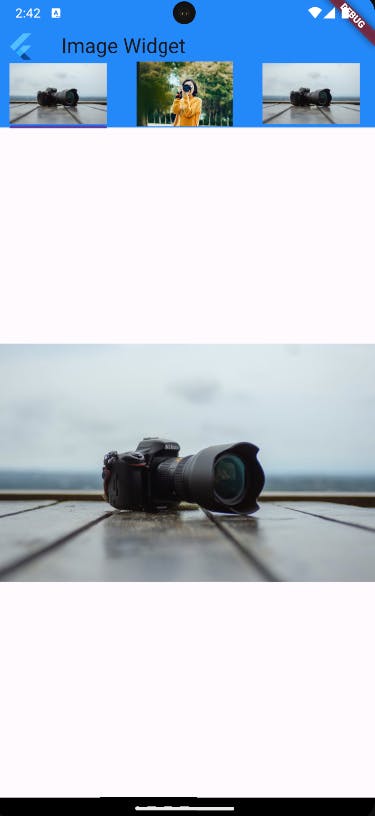
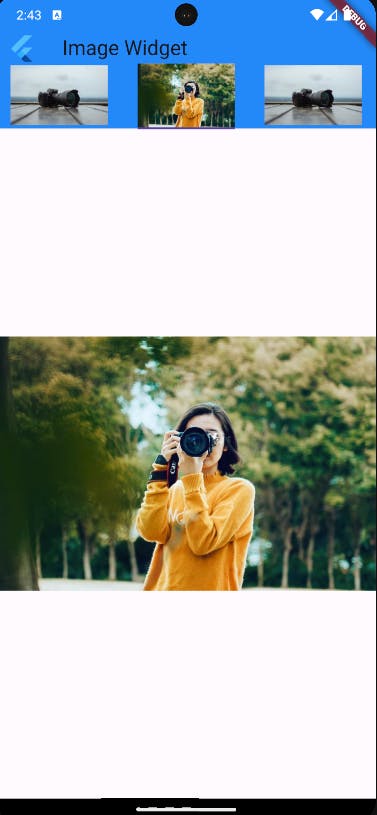
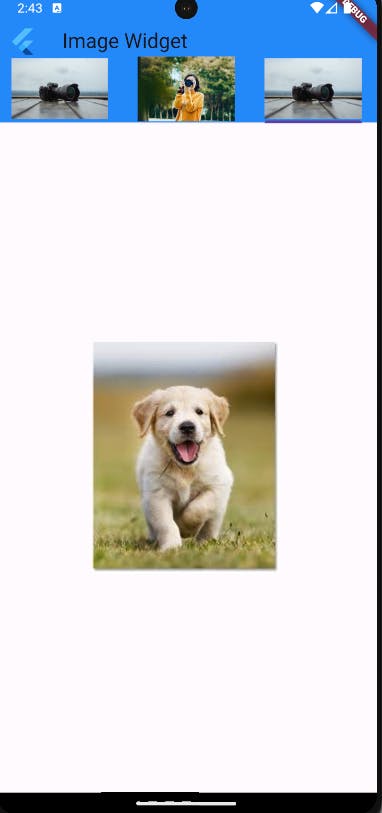
Output :



flutter-iamge-widgetFlutterFlutter ExamplesFlutter WidgetsflutterFlutter SDKFlutterMobile Flutterwidgetsflutter widgetFlutterWidgetsFlutterTutorial, CrossPlatformAppDevelopment, FlutterSeries, MobileAppDevelopment, FlutterUI, FlutterAdvantages, NativeFeel, CodeOnceRunEverywhere, FlutterFramework, GoogleFlutter, DartProgramming, UIWidgets, FlutterAnimation, FlutterWidgets, FlutterPerformance, FlutterApp, FlutterDevelopment, FlutterCoding, MobileUI, WebUI, DesktopUI, FlutterBeginner, FlutterAdvanced, FlutterTipsAndTricks, FlutterCommunity, FlutterLearning, FlutterApps, FlutterProjects, AppDevelopmentTutorialDevopsDeveloperDevops articles