What is MaterialApp class?
MaterialApp class is an application that uses material design.
It is a convenience widget that wraps several widgets that are commonly required for material design applications.
const MaterialApp({
Key key,
GlobalKey<NavigatorState> navigatorKey,
Widget home,
Map<String, WidgetBuilder> routes: const {},
String initialRoute,
RouteFactory onGenerateRoute,
RouteFactory onUnknownRoute,
List<NavigatorObserver> navigatorObservers: const [],
TransitionBuilder builder,
String title: '',
GenerateAppTitle onGenerateTitle,
Color color,
ThemeData theme,
ThemeData darkTheme,
Locale locale,
Iterable<LocalizationsDelegate> localizationsDelegates,
LocaleListResolutionCallback localeListResolutionCallback,
LocaleResolutionCallback localeResolutionCallback,
Iterable<Locale> supportedLocales: const [Locale('en', 'US')],
bool debugShowMaterialGrid: false,
bool showPerformanceOverlay: false,
bool checkerboardRasterCacheImages: false,
bool checkerboardOffscreenLayers: false,
bool showSemanticsDebugger: false,
bool debugShowCheckedModeBanner: true
})
Example :
import 'package:flutter/material.dart';
class UseMaterialApp extends StatefulWidget {
const UseMaterialApp({super.key});
@override
State<UseMaterialApp> createState() => _UseMaterialAppState();
}
class _UseMaterialAppState extends State<UseMaterialApp> {
@override
Widget build(BuildContext context) {
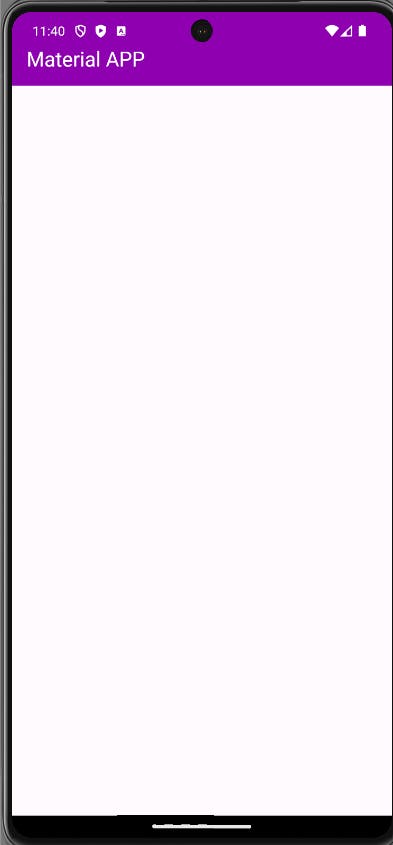
return MaterialApp(
debugShowCheckedModeBanner: false,
home: Scaffold(
appBar: AppBar(
title: const Text(
'Material APP ',
style: TextStyle(color: Colors.white),
),
backgroundColor: Colors.purple,
),
),
);
}
}