Rich Text :
- The RichText widget is used to display text that uses various different styles. The displayed text is described using a tree of TextSpan objects, each of which has its own associated style that is used for that subtree. Depending on the layout constraints the text might break across multiple lines or might all be displayed on the same line.
Constructor :
Syntax :
RichText(
{Key key,
@required InlineSpan text,
TextAlign textAlign: TextAlign.start,
TextDirection textDirection,
bool softWrap: true,
TextOverflow overflow:
TextOverflow.clip,
double textScaleFactor: 1.0,
int maxLines,
Locale locale,
StrutStyle strutStyle,
TextWidthBasis textWidthBasis: TextWidthBasis.parent,
TextHeightBehavior textHeightBehavior,
Properties:
children: The widgets below this widget in the tree.
hashCode: The hash code for this object.
key: Controls how one widget replaces another widget in the tree.
runtimeType: A representation of the runtime type of the object.
text: The text to display in this widget.
textAlign: How the text should be aligned horizontally.
local: This property takes in Locale class as the object. It controls the font used for the text depending on the language used.
maxLines: The maxLines property takes in an int value as the object. It controls the maximum number of lines that can be there for the text to expand and wrap.
overflow: TextOverflow enum is the object given to its class it controls the text in case of overflow.
softWrap: This property takes in a boolean value as the object. If it is set to false the gulphs in the text become wider.
textDirection: This property takes in TextDirection class as the object to decide the direction of the text. It can be either from left-to-right or right-to-left.
textHightBehaviour: TextHeightBehaviour class is the object given to this property. It controls how the text will be highlighted.
textScaleFactor: This property is taken in a double value as the object to determine the relative size of the font.
textWidthBasis: TextWidthBasis enum is the object of this property. It controls the width of a single line of text being measured.
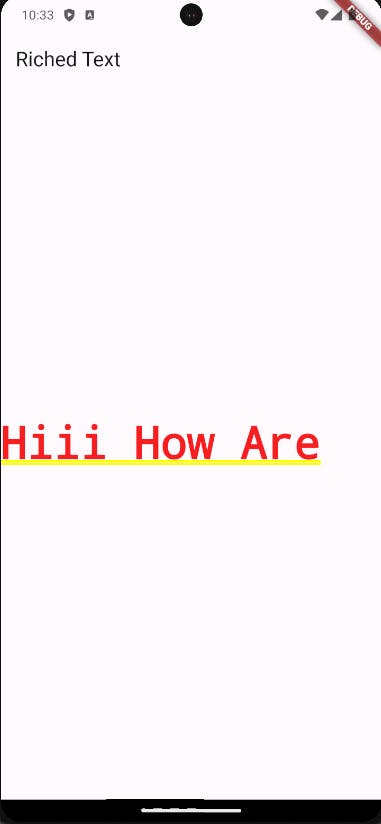
Example :
import 'package:flutter/material.dart';
void main() {
runApp(const MaterialApp(
home: RichedText(),
));
}
class RichedText extends StatefulWidget {
const RichedText({super.key});
@override
State<RichedText> createState() => _RichedTextState();
}
class _RichedTextState extends State<RichedText> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Riched Text'),
),
body: Container(
alignment: Alignment.center,
height: double.infinity,
width: double.infinity,
child: RichText(
overflow: TextOverflow.clip,
textAlign: TextAlign.end,
textDirection: TextDirection.rtl,
softWrap: true,
maxLines: 1,
text: TextSpan(text: 'Hiii How Are you', style: DefaultTextStyle.of(context).style),
textScaler: const TextScaler.linear(1),
),
),
);
}
}

Ready to level up your text display in Flutter? 🚀💬
What's your favourite feature of the Rich Text Widget in Flutter?