Row Widget :
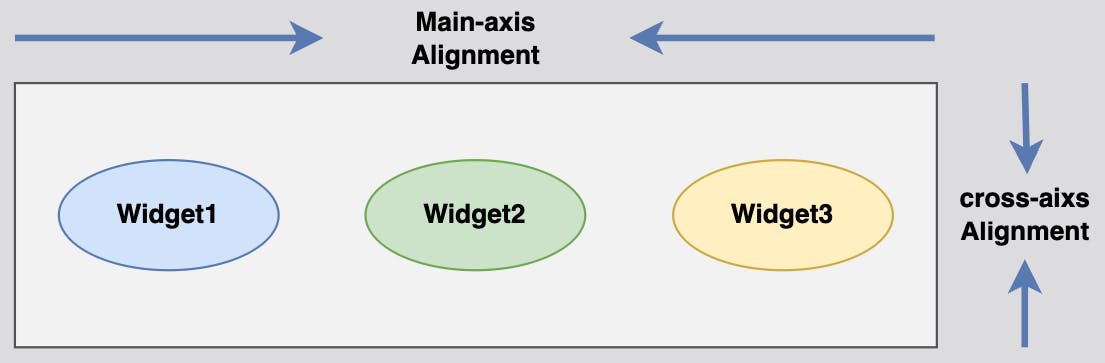
- The Row widget is a commonly used layout pattern in Flutter applications. It is a multi-child widget that displays its children in a horizontal array. Its main-axis alignment is horizontal, as shown in the image below.

Example :
import 'package:flutter/material.dart';
void main() {
runApp(MaterialApp(
home: Scaffold(
appBar: AppBar(title: const Text('Flutter Row Widget')),
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
crossAxisAlignment: CrossAxisAlignment.center,
textDirection: TextDirection.ltr,
children: [
Row(
children: [
const Text('Hii This is a Row widget '),
Container(height: 100, width: 100, color: Colors.brown),
Container(height: 100, width: 100, color: Colors.pink),
],
),
Row(
children: [
const Text('Hii This is a Row widget '),
Container(height: 100, width: 100, color: Colors.yellow),
Container(height: 100, width: 100, color: Colors.pink),
],
),
Row(
children: [
const Text('Hii This is a Row widget '),
Container(height: 100, width: 100, color: Colors.brown),
Container(height: 100, width: 100, color: Colors.pink),
],
),
Row(
children: [
const Text('Hii This is a Row widget '),
Container(height: 100, width: 100, color: Colors.yellow),
Container(height: 100, width: 100, color: Colors.pink),
],
),
Row(
children: [
const Text('Hii This is a Row widget '),
Container(height: 100, width: 100, color: Colors.orange),
Container(height: 100, width: 100, color: Colors.pink),
],
),
],
),
),
));
}
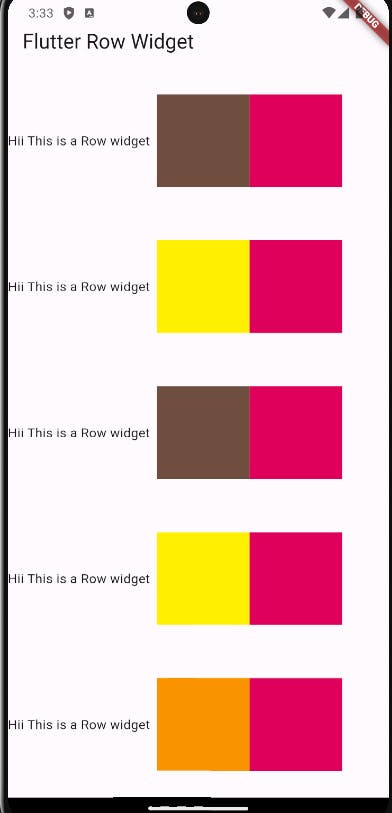
Output :

flutter row widget FlutterFlutter ExamplesFlutter WidgetsFlutterflutterFlutter SDKframeworkDevopsDeveloperDevops articlesflutter mobile app development companyFlutterTutorial, CrossPlatformAppDevelopment, FlutterSeries, MobileAppDevelopment, FlutterUI, FlutterAdvantages, NativeFeel, CodeOnceRunEverywhere, FlutterFramework, GoogleFlutter, DartProgramming, UIWidgets, FlutterAnimation, FlutterWidgets, FlutterPerformance, FlutterApp, FlutterDevelopment, FlutterCoding, MobileUI, WebUI, DesktopUI, FlutterBeginner, FlutterAdvanced, FlutterTipsAndTricks, FlutterCommunity, FlutterLearning, FlutterApps, FlutterProjects, AppDevelopmentTutorial#androiddevelopment #android #androiddeveloper #androidstudio #androiddev #androidapp #appdevelopment #androidapps #coding #kotlin #programming #iosdevelopment #programmer #webdevelopment #java #appdeveloper #mobileappdevelopment #androidgames #developer #androidonly #javaprogramming #mobiledevelopment #ios #androiddevelopers #daysofcode #androidography #flutter #iosdeveloper #softwaredeveloper #codinglifeflutter developer india