What is a text widget ?
- The function of displaying a string in a Flutter app is handled by a text widget, as we know everything Flutter offers to style the UI is a widget. The text widget can simply be used by creating the text widget class and passing the required parameter string.
Example :
import 'package:flutter/material.dart';
class TextWidget extends StatefulWidget {
const TextWidget({super.key});
@override
State<TextWidget> createState() => _TextWidgetState();
}
class _TextWidgetState extends State<TextWidget> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('TEXT Widget'),
backgroundColor: Colors.blue,
),
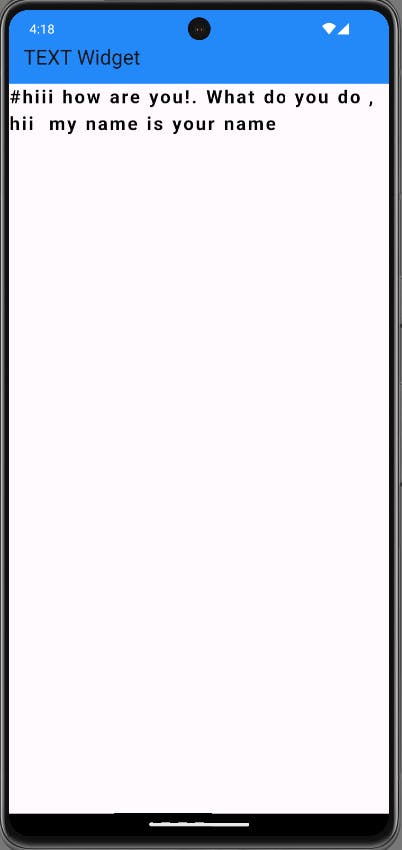
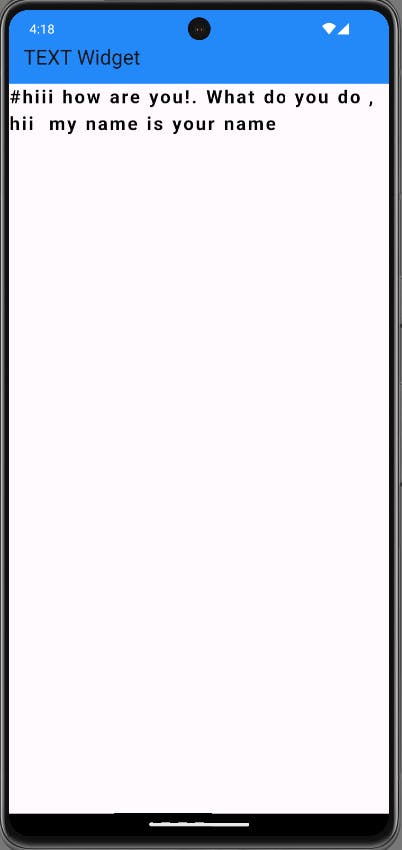
body: const Text(
'#hiii how are you!. What do you do , hii my name is your name',
textDirection: TextDirection.ltr,
textAlign: TextAlign.end,
overflow: TextOverflow.ellipsis,
textScaleFactor: 5,
softWrap: false,
maxLines: 1,
semanticsLabel: 'Hash Sign',
style: TextStyle(
fontSize: 20,
fontWeight: FontWeight.bold,
letterSpacing: 2,
wordSpacing: 1,
color: Colors.black,
foreground: Paint()
..color = Colors.white
..strokeWidth = 3.0
..style = PaintingStyle.stroke
background: Paint()
..color = Colors.green
..strokeWidth = 3.0
..style = PaintingStyle.stroke,
backgroundColor: Colors.amber,
),
),
);
}
}